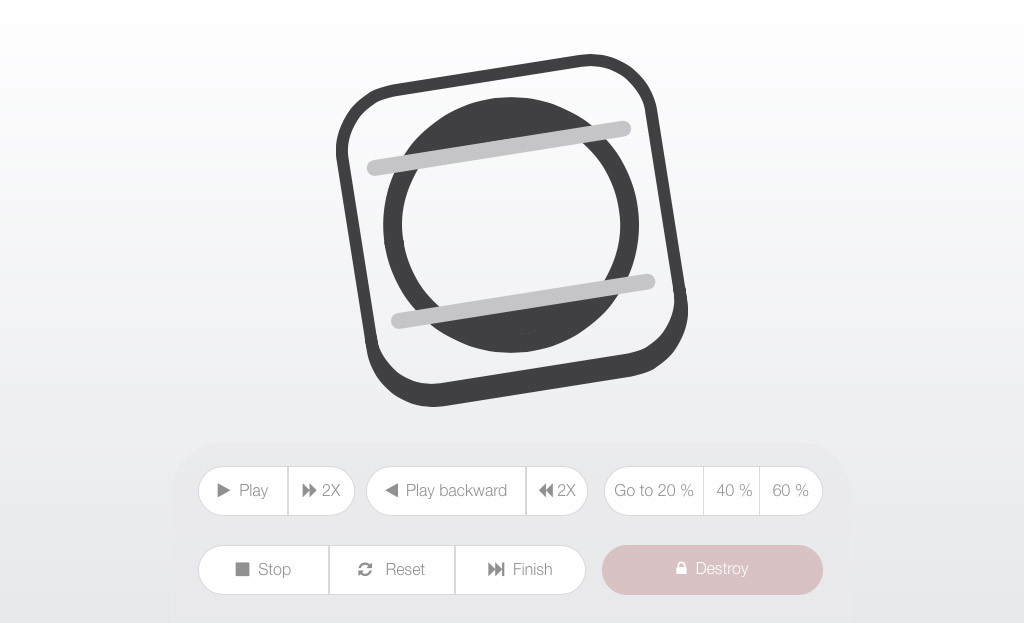
Animation made with vivus.js
Vivus.js is a JavaScript library that allows you to animate SVGs, giving them the appearance of being drawn with amazing effects.
SVG structure:
The order of SVG layers determines the animation sequence , the lower level will be the first in the animation.
All elements must have a stroke property and cannot be filled ( fill: “none”; ). Hidden path elements aren’t allowed in your SVG because Vivus show all hidden elements. No text elements allowed, they cannot be transformed into path elements. you must convert the font in a vector drawing.
3 Animation types:

OneByOne: Each path element is drawn one after the other; this is the most used.
Delayed: Every path element is drawn at the same time with a small delay at the start
Async: Each line is drawn asynchronously. They all start and finish at the same time
Timing function
To give more freedom, it’s possible to override the animation of each path and/or the entire SVG.
Path timing function for every single path.
Anim timing function for the entire animation.
Options for both functions: linear, ease, ease-in, ease-out and ease-out bounce
Build an animation in Hype:
1: Embed the Vivus library
Drag the virus.min.js in resourcers area
2: Embed SVG in hype
VIVUS works properly with the inner HTML, you don’t need to import a SVG file.
Open the SVG with your text editor and copy the content.
<!--?xml version="1.0" encoding="utf-8"?--> <!-- Generator: Adobe Illustrator 13.0.1, SVG Export Plug-In . SVG Version: 6.00 Build 14948) --> <svg version="1.1" id="Layer_1" xmlns="https://www.w3.org/2000/svg" xmlns:xlink="https://www.w3.org/1999/xlink" x="0px" y="0px" width="313.953px" height="314.95px" viewBox="0 0 313.953 314.95" enable-background="new 0 0 313.953 314.95" xml:space="preserve"><path fill="none" stroke="#3E3E40" stroke-width="10.7717" stroke-linecap="round" stroke-miterlimit="22.9256" d="M306.334,210.142 l1.563,9.869c4.691,29.619-15.762,57.699-45.451,62.401L95.277,308.889c-29.689,4.703-57.819-15.683-62.51-45.301L6.056,94.939 C1.365,65.32,21.818,37.24,51.507,32.538L218.676,6.061c29.689-4.702,57.819,15.684,62.51,45.302L306.334,210.142 c4.691,29.618-15.762,57.698-45.451,62.4L93.714,299.02c-29.689,4.702-57.819-15.684-62.51-45.303"></path> <path fill="none" stroke="#3E3E40" stroke-width="17.0079" stroke-linecap="round" stroke-miterlimit="22.9256" d="M51.946,169.051 c-9.117-57.565,30.172-111.642,87.737-120.76c57.565-9.117,111.643,30.172,120.76,87.737c9.118,57.565-30.172,111.643-87.737,120.76 C115.141,265.906,61.064,226.617,51.946,169.051"></path> <path fill="none" stroke="#3E3E40" stroke-width="21.8268" stroke-linecap="round" stroke-miterlimit="22.9256" d="M79.274,84.452 c0,0,21.052-11.083,63.831-17.858c42.779-6.776,63.967-3.4,63.967-3.4"></path> <path fill="none" stroke="#3E3E40" stroke-width="21.8268" stroke-linecap="round" stroke-miterlimit="22.9256" d="M235.652,216.802 c0,0-22.649,14.24-65.428,21.017c-42.779,6.775-69.716,0.543-69.716,0.543"></path> <line fill="none" stroke="#C6C7C9" stroke-width="14.1732" stroke-linecap="round" stroke-miterlimit="22.9256" x1="34.608" y1="101.688" x2="256.117" y2="66.604"></line> <line fill="none" stroke="#C6C7C9" stroke-width="14.1732" stroke-linecap="round" stroke-miterlimit="22.9256" x1="277.729" y1="203.06" x2="56.221" y2="238.144"></line></svg>
Make SVG Responsive
The SVG comes with fixed size and do not adjust themselves to the size of the viewport by default. As a standard image, you can make a SVG vector illustration scale with the Hype content. Simply replace the width and height values, 100% + auto.
Original: width="313.953px" height="314.95px"
New: width="100%" height:"auto"

Paste the code in the inner HTML
You must check the ID of the animation. By default in Illustrator the ID is “layer_1” but you can change this name.
Note: Chrome issue (version 46.x): With the height set to “auto”, in some cases, the animation don’t appear. It depends on the settings of the Iframe. Soluiton: Change the value in pixel.
3: Add a function to control the animation
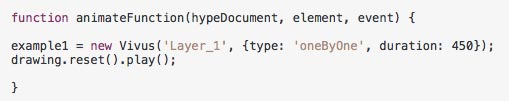
Basic example:
Start the animation using a timeline action that calls the “PlayFunction” function.

example1 = new Vivus('Layer_1', {type: 'oneByOne', duration: 450}); drawing.reset().play();
Animation type: One By One
Duration: 450 Milliseconds
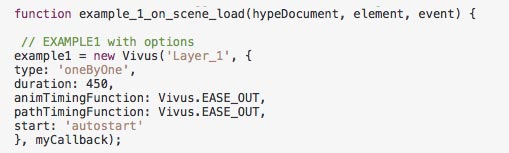
Example with Timing Function + autostart:

example1 = new Vivus('Layer_1', {type: 'oneByOne', duration: 450, animTimingFunction: Vivus.EASE_OUT, pathTimingFunction: Vivus.EASE_OUT, start: 'autostart'}, myCallback); function myCallback(){}
Animation type: One By One
Duration: 450 Milliseconds
Animation Timing Function: Ease Out
Path Timing Function: Ease Out
Start: Autostart
4: Start the animation
You can start the animation “on scene load”, with “timeline function”, with “custom behavior” and “on mouse click”
View Demo online & Download Template and resources
More Control over timeline
You can also split the SVG into separate animations and use Hype timelines to control the timing with more flexibility.
Expand code
<!--?xml version="1.0" encoding="utf-8"?--> <!-- Generator: Adobe Illustrator 13.0.1, SVG Export Plug-In . SVG Version: 6.00 Build 14948) 314.95px width="313.953px" --> <svg version="1.1" id="Layer_1" xmlns="https://www.w3.org/2000/svg" xmlns:xlink="https://www.w3.org/1999/xlink" x="0px" y="0px" width="100%" height="auto" viewBox="0 0 313.953 314.95" enable-background="new 0 0 313.953 314.95" xml:space="preserve"> <path fill="none" stroke="#3E3E40" stroke-width="10.7717" stroke-linecap="round" stroke-miterlimit="22.9256" d="M306.334,210.142 l1.563,9.869c4.691,29.619-15.762,57.699-45.451,62.401L95.277,308.889c-29.689,4.703-57.819-15.683-62.51-45.301L6.056,94.939 C1.365,65.32,21.818,37.24,51.507,32.538L218.676,6.061c29.689-4.702,57.819,15.684,62.51,45.302L306.334,210.142 c4.691,29.618-15.762,57.698-45.451,62.4L93.714,299.02c-29.689,4.702-57.819-15.684-62.51-45.303"></path> </svg>
<!--?xml version="1.0" encoding="utf-8"?--> <!-- Generator: Adobe Illustrator 13.0.1, SVG Export Plug-In . SVG Version: 6.00 Build 14948) 314.95px width="313.953px" --> <svg version="1.1" id="Layer_2" xmlns="https://www.w3.org/2000/svg" xmlns:xlink="https://www.w3.org/1999/xlink" x="0px" y="0px" width="100%" height="auto" viewBox="0 0 313.953 314.95" enable-background="new 0 0 313.953 314.95" xml:space="preserve"> <path fill="none" stroke="#3E3E40" stroke-width="17.0079" stroke-linecap="round" stroke-miterlimit="22.9256" d="M51.946,169.051 c-9.117-57.565,30.172-111.642,87.737-120.76c57.565-9.117,111.643,30.172,120.76,87.737c9.118,57.565-30.172,111.643-87.737,120.76 C115.141,265.906,61.064,226.617,51.946,169.051"></path> </svg>
<!--?xml version="1.0" encoding="utf-8"?--> <!-- Generator: Adobe Illustrator 13.0.1, SVG Export Plug-In . SVG Version: 6.00 Build 14948) 314.95px width="313.953px" --> <svg version="1.1" id="Layer_3" xmlns="https://www.w3.org/2000/svg" xmlns:xlink="https://www.w3.org/1999/xlink" x="0px" y="0px" width="100%" height="auto" viewBox="0 0 313.953 314.95" enable-background="new 0 0 313.953 314.95" xml:space="preserve"> <path fill="none" stroke="#3E3E40" stroke-width="21.8268" stroke-linecap="round" stroke-miterlimit="22.9256" d="M79.274,84.452 c0,0,21.052-11.083,63.831-17.858c42.779-6.776,63.967-3.4,63.967-3.4"></path> <path fill="none" stroke="#3E3E40" stroke-width="21.8268" stroke-linecap="round" stroke-miterlimit="22.9256" d="M235.652,216.802 c0,0-22.649,14.24-65.428,21.017c-42.779,6.775-69.716,0.543-69.716,0.543"></path> </svg>
<!--?xml version="1.0" encoding="utf-8"?--> <!-- Generator: Adobe Illustrator 13.0.1, SVG Export Plug-In . SVG Version: 6.00 Build 14948) 314.95px width="313.953px" --> <svg version="1.1" id="Layer_4" xmlns="https://www.w3.org/2000/svg" xmlns:xlink="https://www.w3.org/1999/xlink" x="0px" y="0px" width="100%" height="auto" viewBox="0 0 313.953 314.95" enable-background="new 0 0 313.953 314.95" xml:space="preserve"> <line fill="none" stroke="#C6C7C9" stroke-width="14.1732" stroke-linecap="round" stroke-miterlimit="22.9256" x1="34.608" y1="101.688" x2="256.117" y2="66.604"></line> <line fill="none" stroke="#C6C7C9" stroke-width="14.1732" stroke-linecap="round" stroke-miterlimit="22.9256" x1="277.729" y1="203.06" x2="56.221" y2="238.144"></line></svg>