Online Resources
Software, libraries and documentation
Hype HTML5 file into a WKWebview
WKWebView object to embed Hype content into our Xcode project.
Tutorial by: Nick Gressle

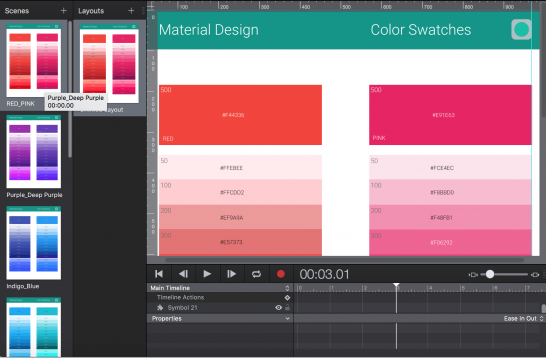
This is a Hype Swatch Book for Google’s Material Design
Reference or as a starting point to make a color book for your projects.
by: Nick Gressle
A Book About Hype
 Hype is amazingly great web design and development software, created by the talented and highly professional people at Tumult Inc. This Mac exclusive app doesn’t require coding. However, to truly master the software, a solid knowledge of HTML, CSS and JavaScript is important. That’s where “A Book About Hype” can help. In a detailed journey through the software, basic-to-advanced topics are covered – Installation, Introduction, Animation, Physics, JavaScript, Real World Examples and More! “A Book About Hype” is an informative guide to help web designers and developers that use Hype.
Hype is amazingly great web design and development software, created by the talented and highly professional people at Tumult Inc. This Mac exclusive app doesn’t require coding. However, to truly master the software, a solid knowledge of HTML, CSS and JavaScript is important. That’s where “A Book About Hype” can help. In a detailed journey through the software, basic-to-advanced topics are covered – Installation, Introduction, Animation, Physics, JavaScript, Real World Examples and More! “A Book About Hype” is an informative guide to help web designers and developers that use Hype.
“A Book About Hype” was written by Michael Garofalo.

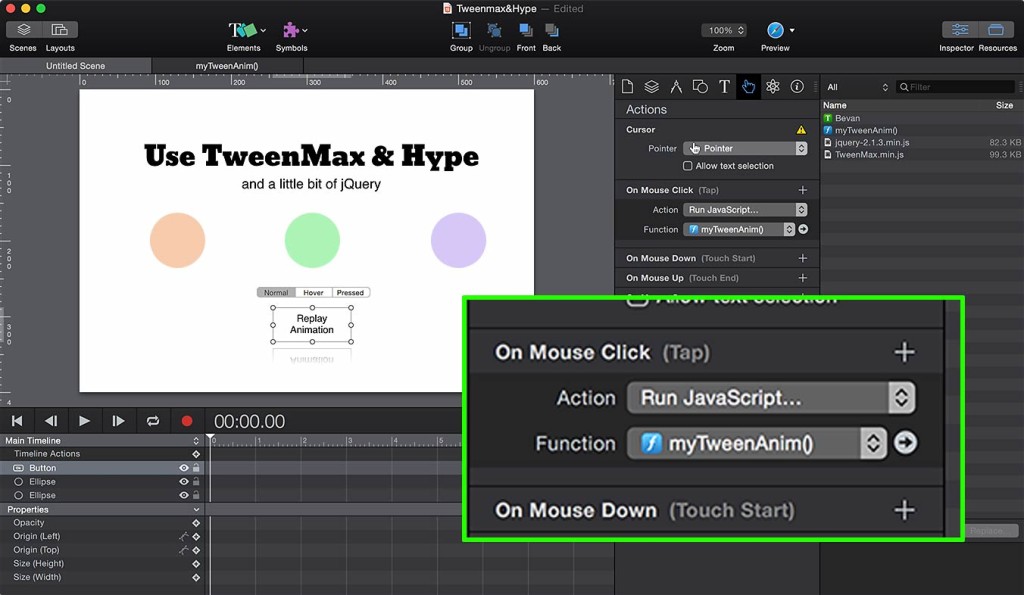
Embedding the GreenSock Animation Platform in Hype. Demo project available
Tutorial by: Andy Hullinger
Embedding an Animation on another Page
![]()
If you need to add your animation in a pre-existing site you can use the HTML iFrame. You must use an external FTP program for the uploading of the Hype content. Watch Video
< iFrame > Hype Animation < / iFrame >
With the iFrame you can use the same animation in multiple sites .
 Embedding in RapidWeaver®
Embedding in RapidWeaver®
Embedding animation as “resource” or through the HTML iFrame
 Embedding in WordPress®
Embedding in WordPress®
Insert easily your Hype animations into your WordPress website.
Plugin made By tumult inc
Libraries and Software
Javascript
JS libraries and external resources
Waypoints
Trigger a function when you scroll to an element. by Caleb MIT license
Matter
html5 javascript physics engine. 2D physics engine for the web. by Liam Bru MIT license
Vivus
Animate SVGs, giving them the appearence of being drawn. by Duluc Maxime MIT license
Bounce + CSS
JS library that lets you create CSS3 powered animations. by Joel Besada MIT license
PaperJs
Vector Graphics Scripting using HTML5 Canvas. by Jürg Lehni & Jonathan Puckey MIT license
Hype Templates by @TutorialDoctor
Wavesurfer
Customizable audio waveform visualization by Alex Khokhulin & C. MIT license
Tutorial with Hype by M. Hunte
CSS
CSS3 libraries and external resources
Animate CSS
Cross-browser CSS animations.. by Daniel Eden. MIT license
Magic CSS
CSS3 Animations with special effects. by Christian Pucci MIT license
Effeckt CSS
Performant Transitions and Animations Library. by Arthur Verschaeve + contributors MIT license
Spinner CSS
Single Element CSS Spinners. by Luke Haas MIT license
Pace
Automatic Page load progress bar. by Zack Bloom MIT license
Westciv CSS
CSS3 – Online Editor
2D Transforms, Radial gradient and Text editor in CSS. Online service
Software
Useful applications alongside Hype
Whisk 2 HTML
![]()
Whisk is the lightweight HTML and PHP editor with a live preview pane that displays the updated page as you type. It is an essential app for your web dev toolkit.
GIMP
Powerful Image editor Free License
Image Optim
Weight reduction files. You can optimize groups of images with drag and drop! Free License
Image Alpha
Powerful optimizer for PNG. Better than “PNG for Web” Plugin in PhotoShop Free License
Brackets HTML
An open source text editor that understands web design. Open source
Tumult Inc. Online Resources

WordPress Plugin
This plugin allows you to upload your Tumult Hype animations to your WordPress site to easily embed them using shortcodes on posts and pages. You can also copy the embed code to use your WordPress site as a Tumult Hype animation host.
Hype Reflect
Hype Reflect. It’s a companion app that runs on iPhone, iPod touch, or iPad and lets you preview the content of your Hype / Hype Pro Project.

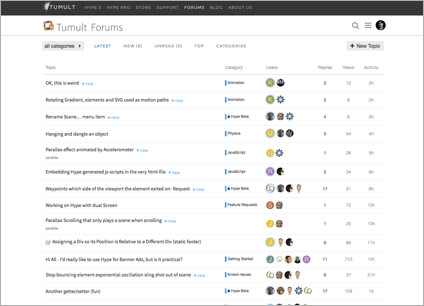
Hype Forum
Official forum by Tumult Software, a large growing community. Forum members put their best foot forward with a lot of effective tips and workouts to get those great results you are looking for!

Learn Hype and Hype Pro
The Official documentation is the best way to learn about all of Hype’s.
YouTube Channel
Learn about Features, including tutorials and examples. Templates, Scenes, Symbols, exporting options and so on.