Achieve Online Learning started using Hype Pro about 6 months ago to develop a “pilot Educational app for children”. The app will consist of 10 Maths lessons for school children that will be installed on iPads in disadvantaged schools in Ireland. The concept is to take paper based classroom material and convert it to a fun and engaging iPad experience that the children (9-13yrs) can enjoy and hopefully want to do more of.
We developed our first app using Captivate 8 and nearly gave up trying after months of development and nothing but problems. Simply put Captivate couldn’t cope with the tasks we were asking of it. We had been playing with Hype pro for a while and decided to use it as our primary software tool and we haven’t looked back. We use Hype daily now to develop these educational apps and are looking forward to launching them to 11 Primary Schools across Ireland in September 2016.
Slow connection? View on vimeo
Our Hype Pro/App workflow involves:
- Creating the maths questions with our teacher using google drive
- Designing course mockups in illustrator
- Creation of characters and course assets in illustrator
- Animating characters in Hype and saving out as symbols for later use
- Creation of a reusable master quiz template in Hype
- This step was the most difficult in the process as it involved figuring out what questions needed to be created
- We decided to keep it as simple as possible and created the following question types.
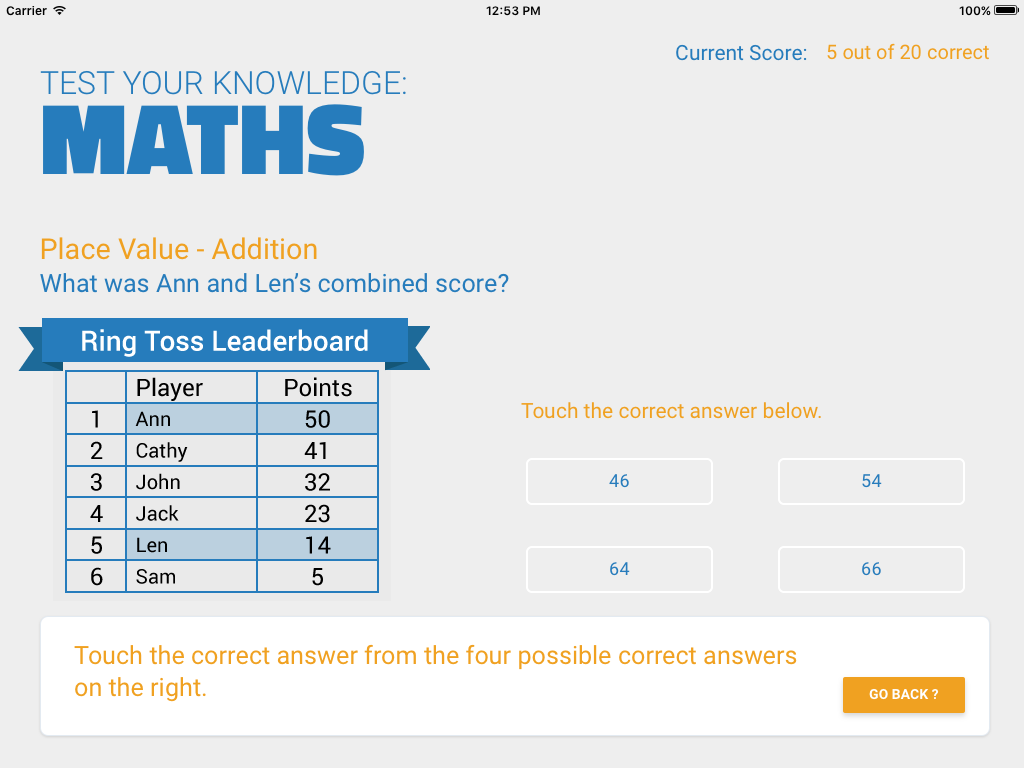
- Single Selection – Where one answer fires a function that increments the users score and plays a correct timeline
- Multiple Selection – A tally score variable increments to a certain value if a correct answer is selected and subtracts from the tally if a wrong answer is selected. The tally score variable is checked constantly and fires a correct or wrong timeline when the correct tally is reached indicating two correct selections by the user. This can then be scaled up for any amount of answers.
- Drag and Drop – The drag and drop questions posed a difficult challenge so we used a template from the Hype Forums and modified it to suit our needs. The drop areas recognise when a drag elements x and y values are over them thus firing a correct timeline for each element that can give some nice user feedback. When all elements are dropped into the correct location a correct timeline will fire taking the user to the next question.
- We now mocked up each question in Hype using our maths questions from our google drive template and then applied the function oneAnsCorrect() to the correct answer and oneAnsWrong() to each incorrect answer on the scene then repeated the process for each scene.
- Next we wrote a function that counted the score and awarded a badge if the child scored greater than 50% in the quiz.
- To launch the app we tested it in Safari and on the iPad as a webapp then exported it from Hype as an HTML file
- Finally we uploaded this HTML file and resources folder into a single-view swift application in Xcode (again with help from posts on the Hype forum) then pushed it up to the app store using iTunes connect.
Got 5mins to spare? Why not play with some hosted samples on our website 🙂




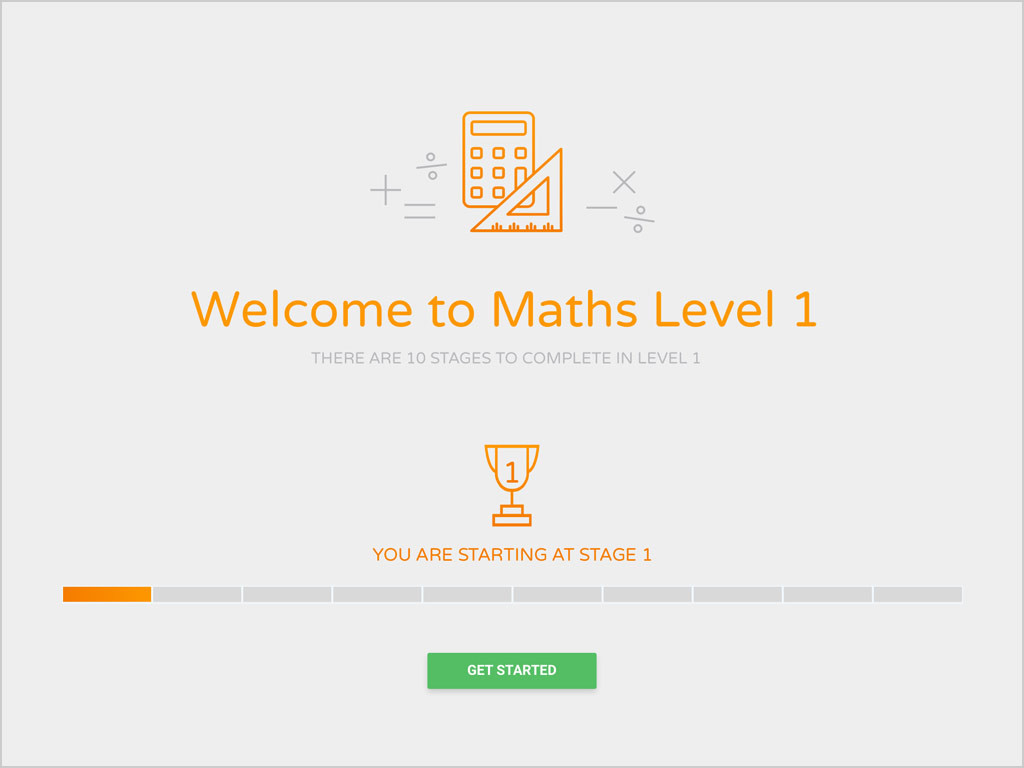
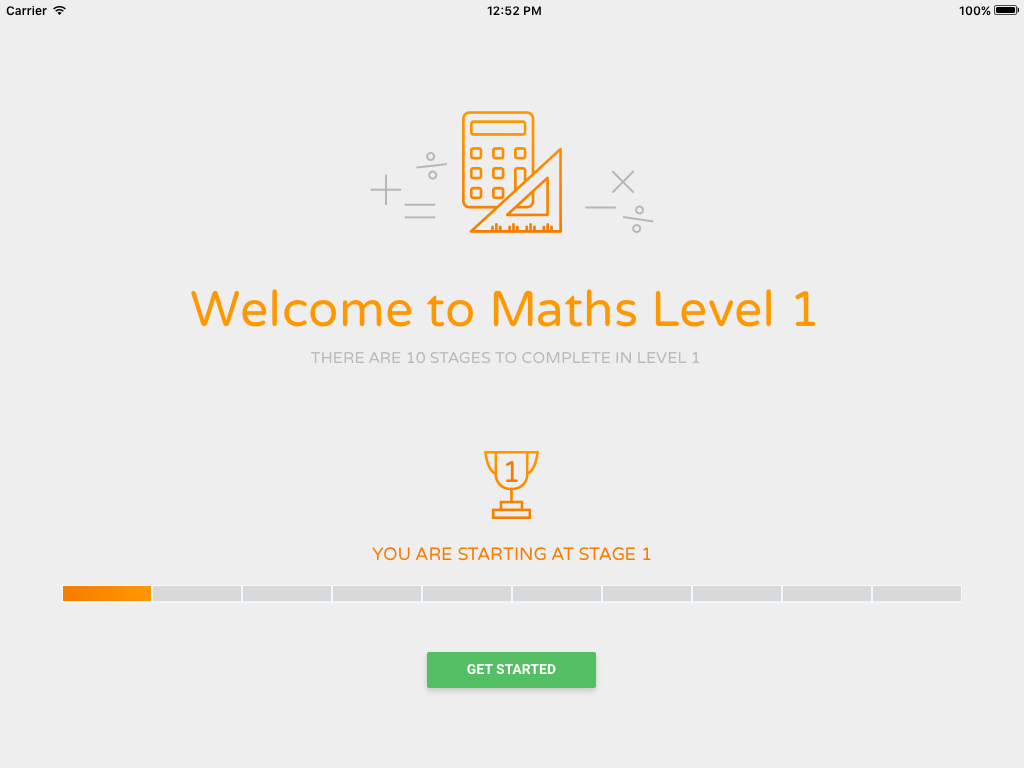
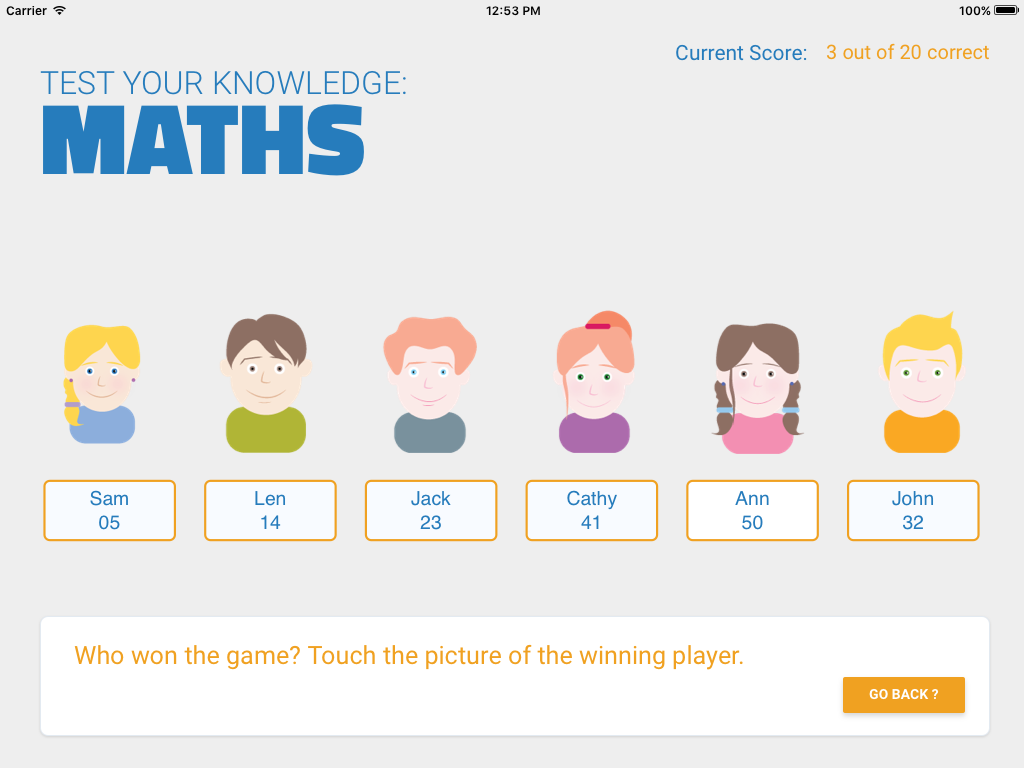
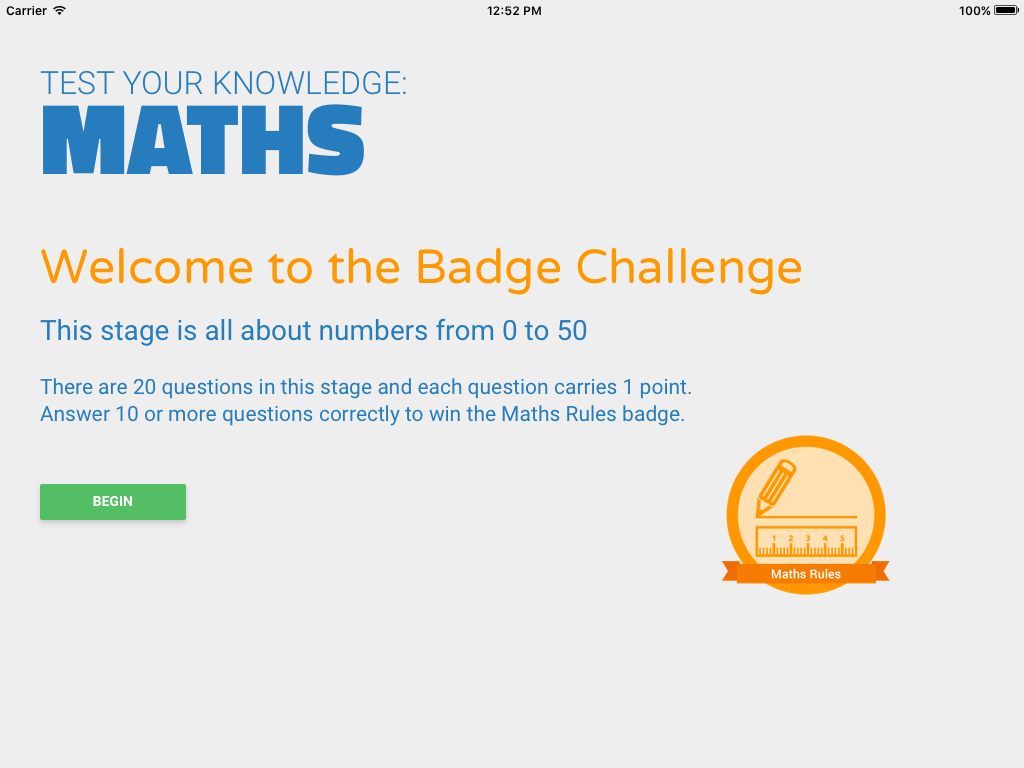
*Maths iPad app screenshots
Written by: @STE2DG / See the App