4.4/526 ratings
1852 Downloads
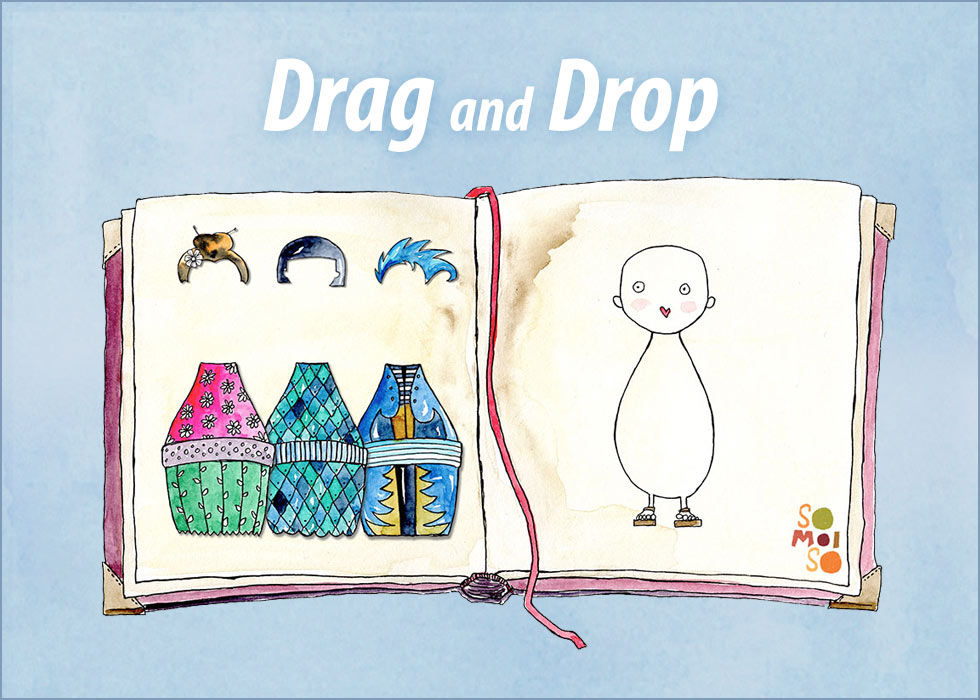
Drag & Drop functionality in Hype.
An example for drag & drop functionality in Hype.
To drag elements around, Hype has a simple UI in the inspector. But to make a droppable, you have to use some javascript with some basic Hype API Functions.
Template content: Standard Hype Content
Actions: drag & drop.
Elements: Images + Javascript